Our Client
Based in Boulder, Colorado, Madison House Presents is well-known in the entertainment industry for architecting innovative live performances, festivals, and tours.
“Jane nimbly met the challenges presented in creating a platform flexible enough to communicate the details of our brands and events while still keeping our message front-and-center. Her work was diligent, the product well-built (with an eye towards best practices and current web standards), and ongoing maintenance and communication have been a pleasure. It’s clear Jane doesn’t just “build websites” but in fact truly creates platforms with a purpose.”
What We Did
The boundary-pushing, innovative creatives responsible for Electric Forest Festival, Madison House Presents reached out to collaborate on a brochure, portfolio style website aimed at prospective clients and industry partners.
Website style guide
Responsive website design
Custom Wordpress theme development
Integrations with third party Wordpress plugins
Custom Tumblr theme development
Phase 1
Turning the brand’s vibe into an aesthetic
We kicked off the design process exploring design concepts to construct the look and feel of the website. Brand themes and the design vision were established, including:
“retro but timeless” feel to give a nod to their high brow production style
“luxury with a hard edge” to highlight the brand's innovative technical style
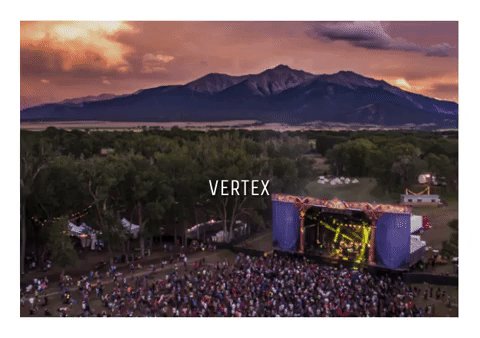
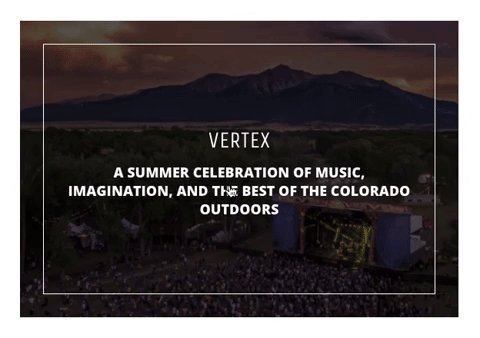
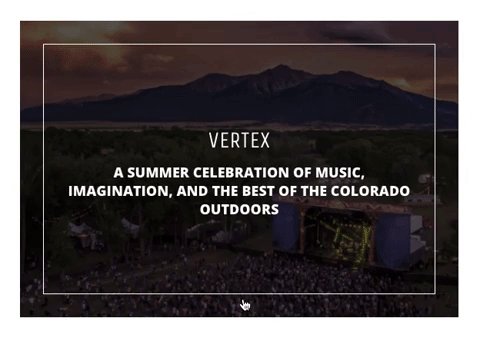
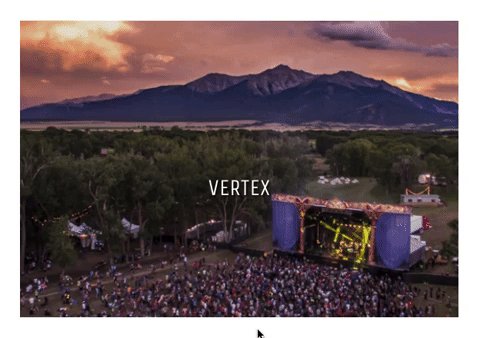
We reviewed potential animations, font treatments, and styled visual elements that shared those aesthetics to compile a design guide for their website. We utilized clean, grid-based layouts as a base to layout full-bleed images to give space for their incredible photography to shine.
After looking through several rounds of font combinations, we settled on a combination of the retro headline with a clean, modern body font.
We utilized transition animations to create maintain a sense of movement throughout the site.
In order to imitate a sense of movement and light at a live event, we decided to created a fast paced, full screen image slideshow that disappeared after the first play to introduce the brand to new visitors.
We utilized cookies and a little javascript to ensure the slideshow would only play once for each visitor.
Phase 2
Designing layouts + editing content in development on the staging site
Once the design concepts were approved, we created a staging site. Designing content layouts in the development phase allows us to focus on ensuring we get each page and every detail right as it will appear to users and visitors.
We developed the website in WordPress, as maintaining the ability to make content updates as needed was critical to the in-house marketing team.
Phase 3
Launch
Shortly after launch, we quickly iterated over the site to incorporate initial website feedback from the immediate Madison House Presents network.
We worked with MHP to create a custom Tumblr theme that matched the website to serve as their blogging platform for announcements, events, and marketing. We also worked to optimize content ordering for mobile viewing.
View the Madison House Presents website.